文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。 节点属性: 遍历节点树: DOM操作: <!DOCTYPE ...
”JS DOM对象“ 的搜索结果
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。一个窗口下面可以有很多的document对象。通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。appendChild() 方法可向节点的子节点列表的...
js dom对象的操作
标签: js dom 操作
特别好的js dom对象的操作,讲述的比较详细,系统,很适合初学者,也适合想系统了解js dom对象的学习者。。。
js中的dom对象 文档对象模型 主要是操作HTML(内容) DOM:Document Object Model W3C API标准 是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问...
导入远程jquery库 http://libs.baidu.com/jquery/1.9.1/jquery.min.js jquery对象转js对象 ...js dom对象转jquery对象 $(dom对象) <!DOCTYPE html> <html> <head> <m...
导出jsdom窗口对象。 这对于使浏览器模块能够在Node.js中运行或在任何Node.js测试框架中测试浏览器模块很有用。 需要Node.js v6或更高版本,请使用window@3支持较旧的Node.js版本。 安装 npm install --save ...
该问题涉及到作用域链,js对象和dom对象互相引用的问题。 因为对于匿名函数而言,其作用域链包含三个对象:匿名函数的变量对象、doTry()的变量对象和全局变量对象。此时doTry函数对象中btn变量引用了dom对象,即do...
DOM对象对于js来说,是个很基础的元素,我们写js一般来说,都一定会对它进行操作。我们可以很方便地给它加上自定义的属性,比如: <div id=test class=hello></div> var test = document.getElementById(test); ...
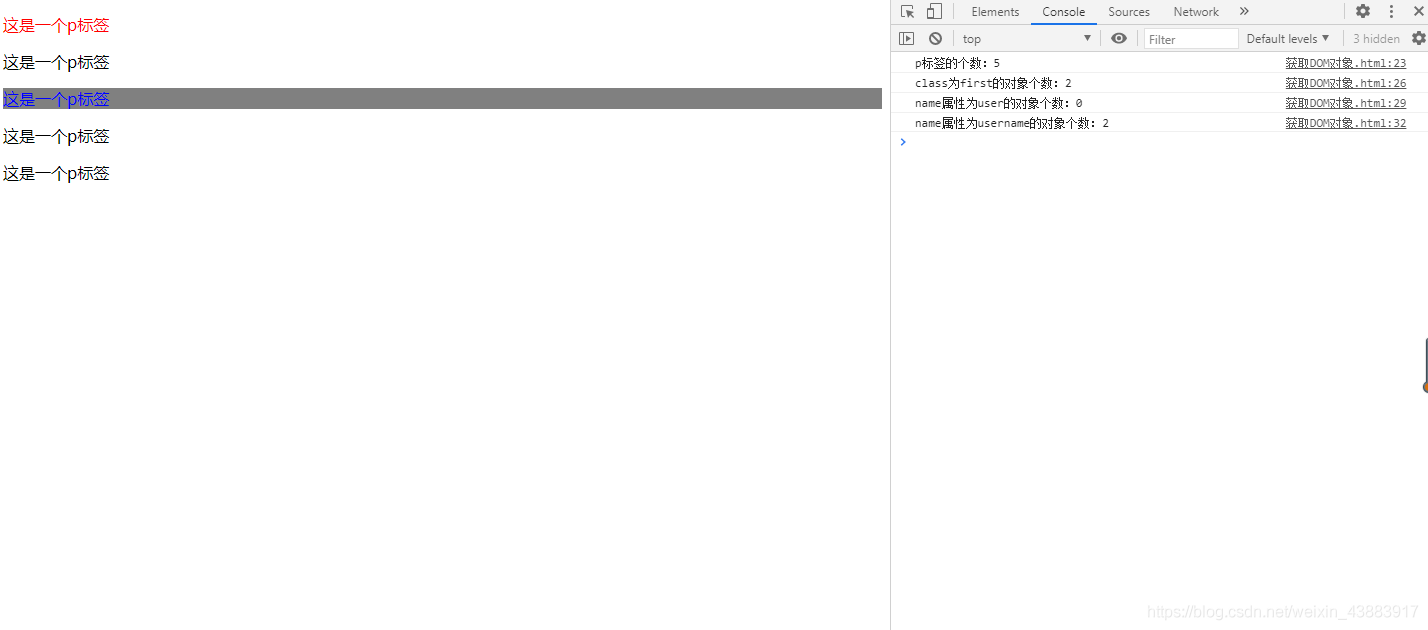
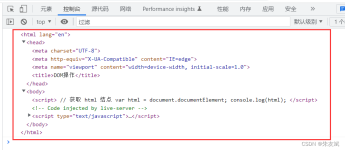
您将获得一个JSDOM对象,该对象具有许多有用的属性,尤其是window : const dom = new JSDOM ( `<!DOCTYPE html><p>Hello world</p>` ) ; console . log ( dom . window . document . querySelector ( "p" ) . ...
Document Object Model 文档对象模型:将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD(增删改查)的动态操作。 通过 HTML DOM(如图所示),可访问 JavaScript HTML 文档的...
js中字符串转为DOM对象和DOM对象转为字符串发布时间:2018-05-08 10:29,浏览次数:543, 标签:jsDOM1.在js中我们要动态的创建标准DOM对象一般使用:var obj=document.createElement('div');但是如果在ajax请求时返回...
我们在写js代码时有时需要判断某个对象是不是DOM对象,然后再进行后续的操作,这里我给出一种兼容各大浏览器,同时又算是比较稳妥的一种方法。 要判断一个对象是否DOM对象,首先想到的无非就是它是否具有DOM对象的...
jsdom 是许多 web 标准的纯 JavaScript 实现,特别是 WHATWG DOM和HTML标准。该项目的目标是模拟足够多的 Web 浏览器子集,以用于测试和抓取真实世界的 Web 应用程序...最新版本的 jsdom 需要 Node.js v14 或更高版本。
jsdom-devtools格式化程序 简而言之:不要像这样通过检查其实现对象来尝试理解的元素代表什么: …让我们像检查它们一样,将它们视作真正HTML元素: 典型的用例是一些在Node.js环境中利用脚本/测试,例如 。 ...
JS DOM标签元素 复制和替换 文章目录JS DOM标签元素 复制和替换元素的复制 :A.CloneNode(B)元素的替换 :A.replaceChild(B,C) 元素的复制 :A.CloneNode(B) A表示 需要被复制的元素对象 B表示 参数,当传入true表示连...
问:如何使用HTML DOM getElementsByTagName() 方法获取文档中所有的表: 答: Var tables = document.getElementsByTagName("table"); alert("This document contains contains"+tables.length+"tables");
每次在js代码里面想动态的拼个dom,然后append到页面上,都是各种麻烦, 要是可以直接在jsp页面弄个隐藏的model那是很好的,用js方法里面的clone方法也是很好的,还可以给不同部分set值。 为了以后简单点,我就把...
js dom获取元素对象
标签: javascript 前端 html
3.用div.childNodes[0]即可返回HTML字符串对应创建的DOM对象。1.用document.createElement()方法创建一个div元素;2.用innerHTML来给div元素插入HTML字符串;
生成的对象是JSDOM类的实例,该类除了window之外还包含许多有用的属性和方法。 通常,它可以用于从“外部”对jsdom进行操作,从而完成普通DOM API不可能完成的工作。 对于简单的情况,如果您不需要任何此功能,我们...
主要讲JS初级入门 从不懂到易懂得的过程 其中由for循环 while循环 if else的如何应用知识点 , 字符串的类型 数组创建 对象的概念 DOM对象 以及随机抽人事件 如何获取验证码等简单项目
主要介绍了JS实现访问DOM对象指定节点的方法,结合实例形式分析了javascript针对DOM元素节点属性相关操作技巧,需要的朋友可以参考下
JS DOM firstChild lastChild firstElementChild lastElementChild ヤッハロー、Kaiqisanすうう、一つふつうの学生プログラマである,这次讲的四个方法还是比较简单的,而且也很实用,也希望大家能够看完之后马上...
jsdom自动补全环境。
使用js将dom对象转换为js对象
3,安装 jsdom ,以下是全局安装 jsdom (可在任意地方调用 jsdom ,不局限于执行安装命令时的路径)2,在环境变量中添加 NODE_PATH 变量,值为上述 node 模块全局路径。安装完成后,在js代码头部添加;
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地